Приветствуем вас, дорогие читатели. Как вы, наверное, знаете, Adobe Photoshop – это один из самых продвинутых и самых мощных редакторов фотографий современности. Дело в том, что при наличии определенных навыков, вы сможете изменить фотографию настолько, что при сравнении с оригиналов вы ее в жизни не узнаете. Но в сегодняшней статье мы хотим научить вас создавать эффект стекла, причем пошагово и поэтапно.
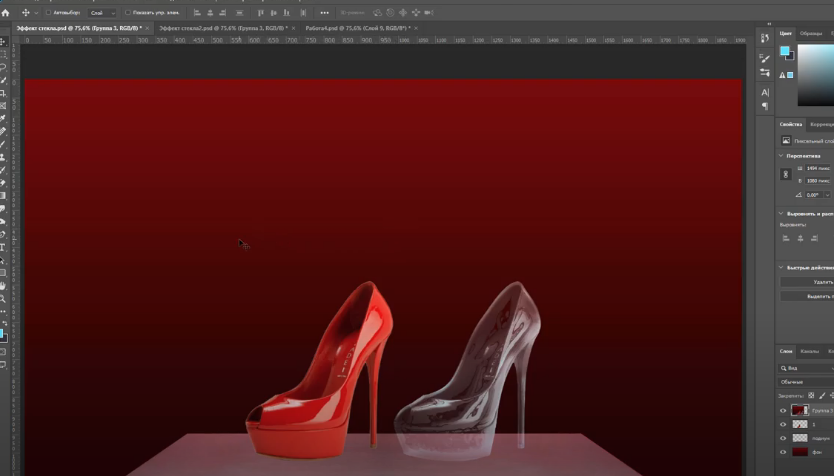
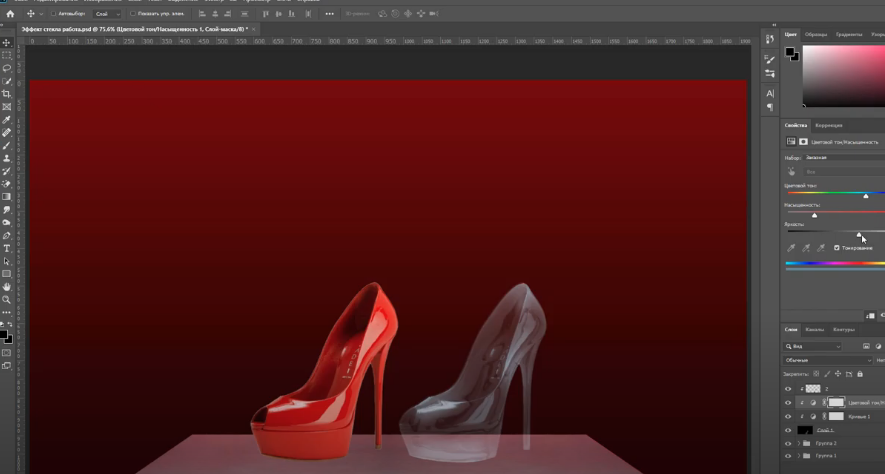
Итак, для начала объясним, что это за эффект и что он делает. Собственно, данный эффект позволит вам сделать абсолютно любой объект на фотографии стеклянным. Чтобы вы понимали, о чем идет речь – просто посмотрите на картинку ниже.
Итак, для начала возьмем исходный материал. В нашем случае – это женская туфелька. Сделаем ее копию, предварительно выделив.
Делаем 3 копии нашего рисунка. Таким образом, у нас появляется 4 одинаковых слоя. Для удобства нумеруем их. Отключаем видимость первых 3 слоев и приступаем к работе с четвертым.
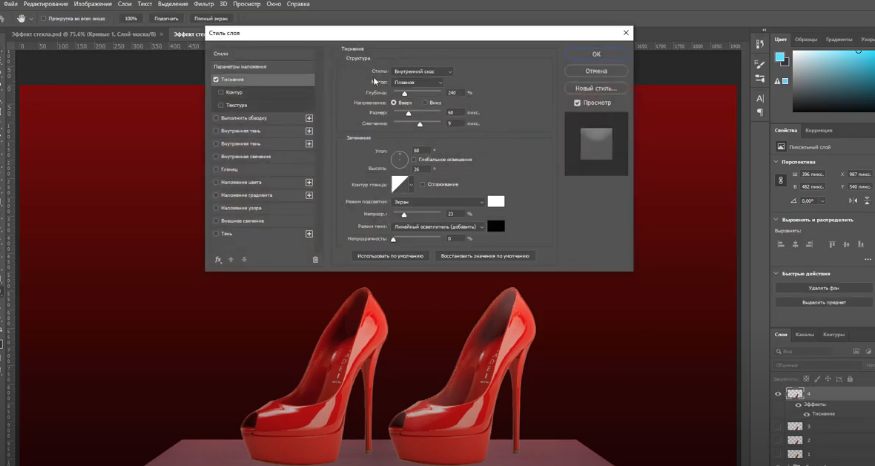
Дважды кликаем по этому слою. У нас открывается табличка, в которой мы выбираем параметр теснения. В настройках функции изменяем стиль на «внутренний скос», метод – «плавное», направление – «вверх», режим подсветки – «экран, цвет выбираем белый». Режим тени – «линейный осветлитель» (цвет-черный), непрозрачность ставим на 0. Угол ставим на -90 градусов, глобальное освещение отключаем, высоту ставим на 30 градусов.
Остальные параметры нужно регулировать «на глаз», в зависимости от того, какой у вас объект и какая фотография. Чтобы просмотреть результат – перейдите в параметры наложения и выкрутите ползунок непрозрачности на 0. У вас должен пропасть объект, а на его месте должен появиться его ореол. Если нет – подредактируйте настройки теснения.
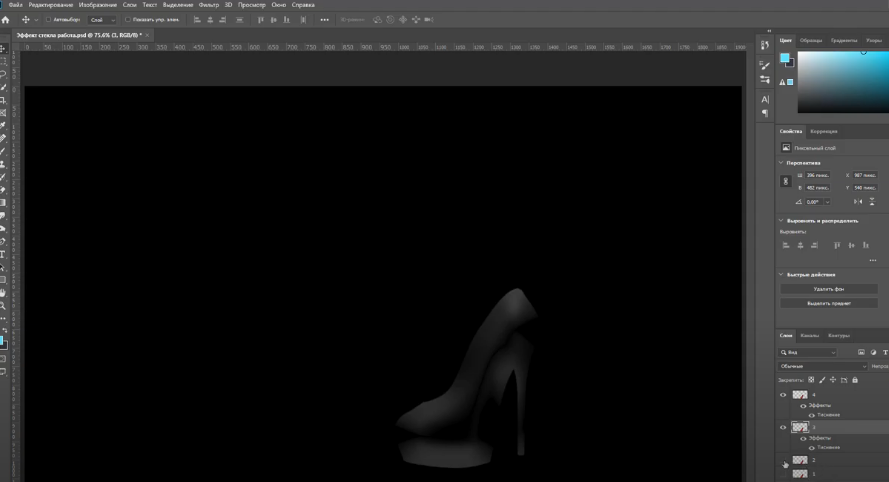
Чтобы было легче работать – кликаем по группе с фоном, выбираем корректирующий слой, выбираем цвет и выставляем черный, чтобы прозрачный объект лучше выделялся. После этого нужно выбрать объект и наложить такой же эффект, только не снизу, а сверху.
Включаем, на панели слоев, третий слой, и делаем с ним тоже самое, что и с предыдущим, только угол меняем на строго противоположный. Т.е., до этого у нас были показатели -90 и 30, а теперь ставим 90 и 30. По итогу получается тот же самый эффект, только действующий уже на верхнюю часть туфельки.
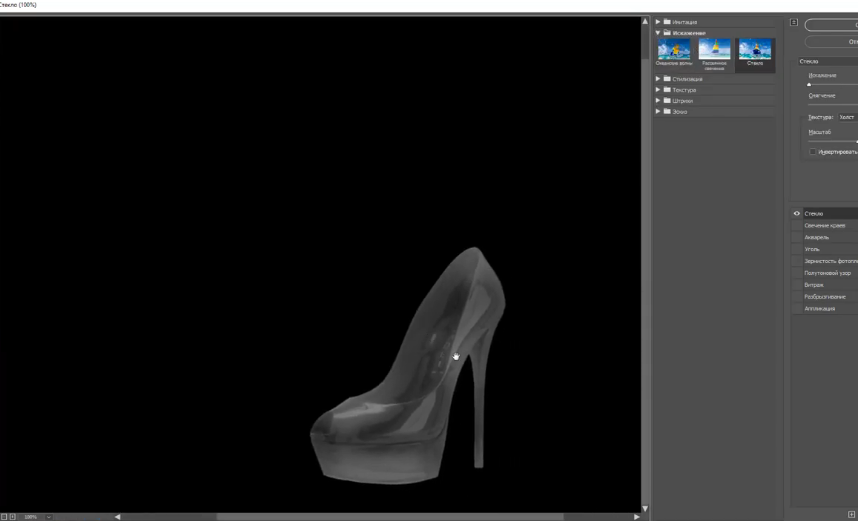
Открываем второй слой. Его мы должны будем хромировать. Сначала делаем его черно-белым (у нас есть отдельная статья на эту тему). После этого, на верхней панели, переходим в раздел фильтров, в галерею фильтров и выбираем эскиз «хром». Смягчение и детализацию фильтра выбирайте на глаз, в зависимости от картинки. У нас это 3/6. По окончании делаем непрозрачность на 8.
После этого переходим к первому слою. Делаем его черно-белым, а после непрозрачным примерно наполовину.
После этого выделяем первый и четвертый слои, и нажимаем комбинацию Ctrl+Alt+Shift+E. Оставляем новый слой, а у всех старых отключаем видимость. Чтобы они не мешали – убираем их в отдельную папку.
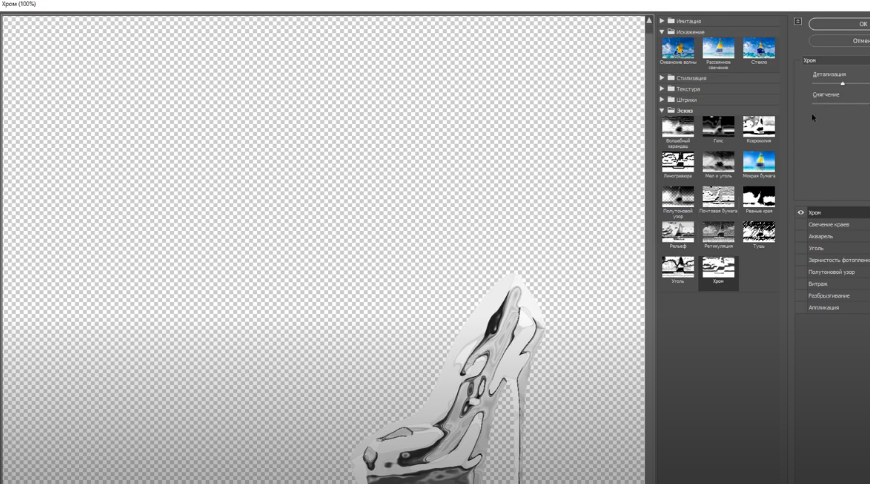
На новый слой с черным фоном, накладываем фильтр стекло. Его мы находим в той же галереи фильтров, в эскизах. Также редактируем характеристики фильтра, в зависимости от рисунка.
Сохраняем изменения, и в параметрах наложения выбираем «экран». После этого возвращаемся во вторую сгруппированную папку, и второй слой перетаскиваем на самый верх. Остается только немного отредактировать кривые, и наша стеклянная туфелька полностью готова.
На этом мы заканчиваем нашу статью, всем удачи и до новых встреч.