Приветствуем вас, дорогие читатели. В последнее время изменение иллюстраций в формат SVG все чаще и чаще ложится на дизайнеров. Для этого мы и делаем сегодняшнюю статью, в которой расскажем вам, как сохранить вашу иллюстрацию в формате SVG.
Чаще всего владельцы сайтов просят SVG-файлы, на которых будут изображены будущие иконки. SVG-формат хорош тем, что он векторный, а значит вы в любой момент сможете его отредактировать. Для примера мы возьмем вот такой файл, на котором будут изображены несколько будущих иконок. Нам же нужно вывести каждую из них в формате SVG.
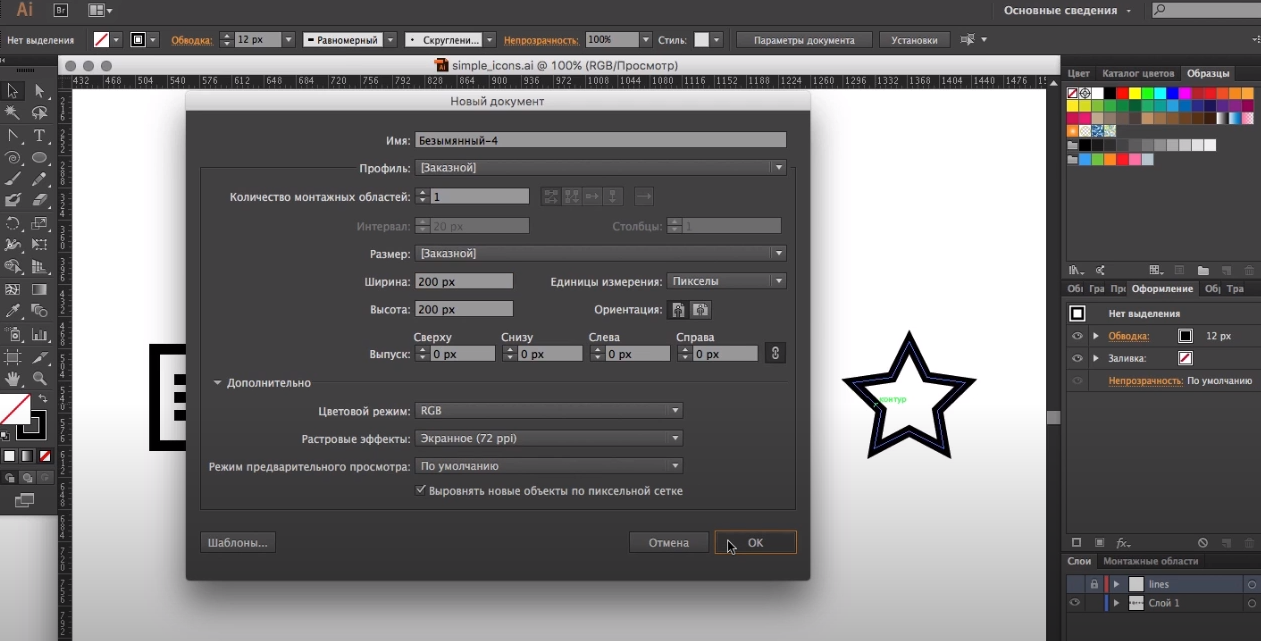
Т.к. нам нужно будет выводить иконки по отдельности, то для этого создадим файл с произвольными настройками. Подробнее с ними вы можете познакомиться на скрине ниже.
Далее вам нужно будет скопировать одну из иконок с общего холста на отдельный. Делается это горячими клавишами Ctrl+C / Ctrl+V. В идеале иконки нужно сохранять в тех размерах, в которых вы планируете использовать их на сайте, хотя это и не обязательно и будет зависеть от условий вашей сделки.
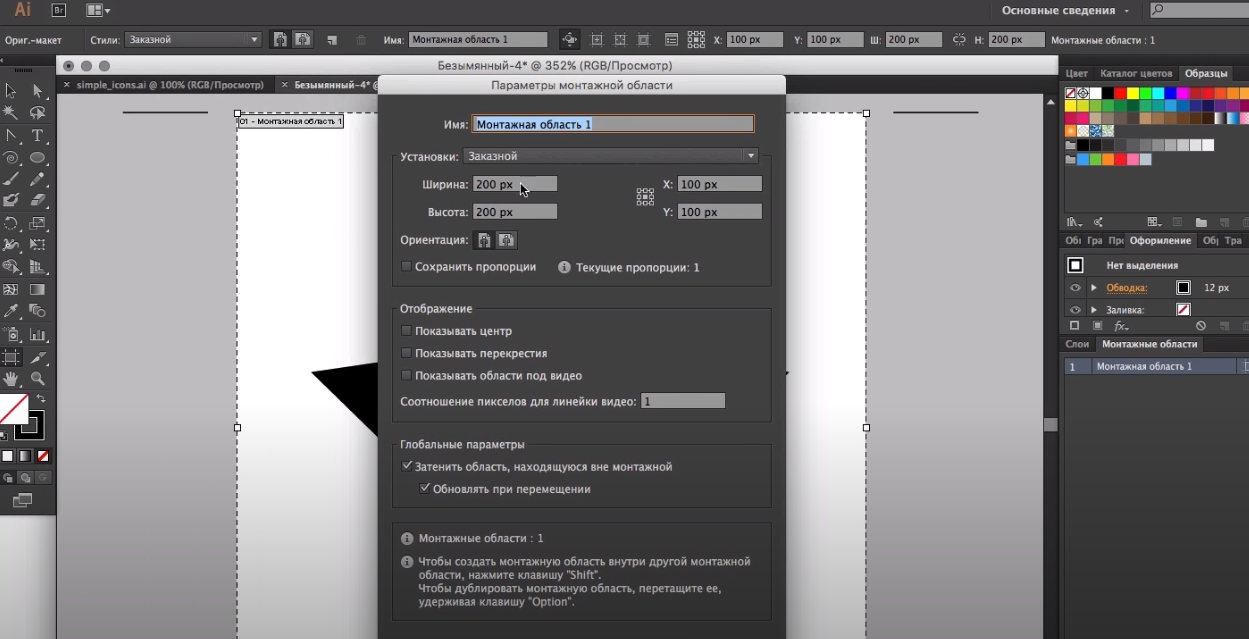
В идеале сделать так, чтобы пустых областей вокруг самой иконки не было. Нужно перейти в «монтажные области» (которые вы найдете в правой части вашего рабочего экрана) и выбрать правильные размеры, для вашей иконки.
Все, что вам теперь понадобится – это выбрать пункт «файл» в верху. В открывшейся табличке выбрать пункт «сохранить как» и выбрать формат SVG, а также место, куда будет сохранена иконка.
Точно также работа делается и с остальными иконками, либо с другими. Главное ее вывести в нужных размеров, а остальное уже дело верстальщиков.